
Dates
- Initial development: August 2014 – January 2015
- Occasionally enhanced: February 2015 – Present
Technology
OO Programming, MVVM, XAML (WPF), C# (.NET), XML
App
Other Version(s)
Previous version: TV Schedule Windows Gadget
Info
I originally developed this as a Windows Sidebar Gadget in 2011 (using JavaScript, XHTML & CSS), but it was rewritten as a XAML-based, C#, widget-like app, so I could learn more XAML (& LINQ). It is currently being updated to use the MVVM design pattern.
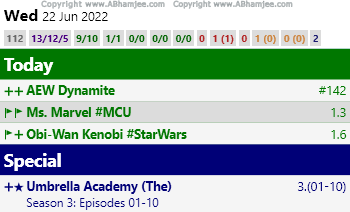
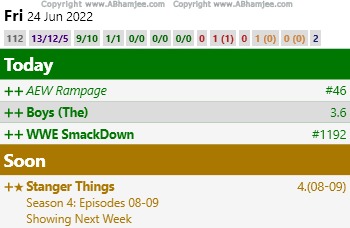
For TV series I am interested in, it displays the episodes showing on any day. Its data is stored in an XML file, which I manually update as TV series are announced, start/end, go on break, etc.
These are some of the additional features have been added to this version over time:
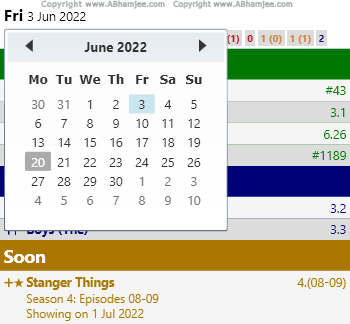
- Date selector control to change dates
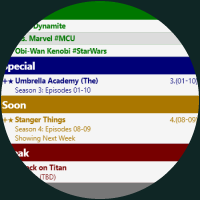
- Collapsible Categories
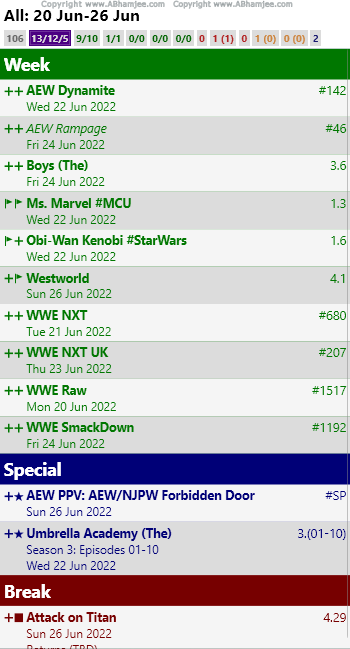
- View list of all TV series
- Filters to show number of TV series (in app, airing this week, new this week, ending this week, etc)
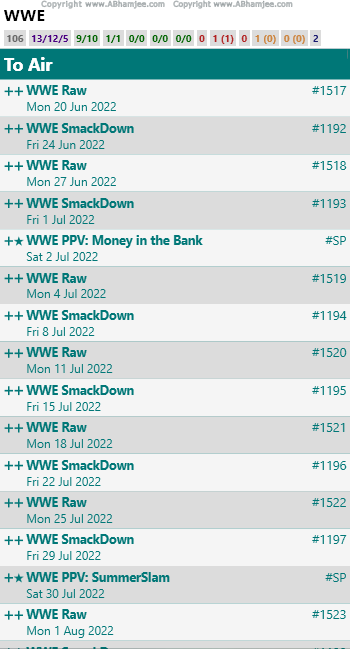
- Can click on above filters to view only those TV series as a filtered list
- Show all episodes of a TV show (with dates)
Images